Life360 Live Map

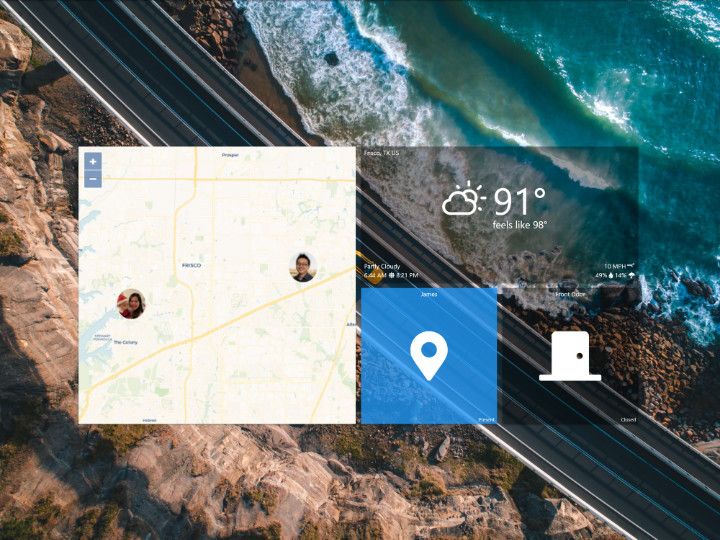
Ever wondered where you left your cell phone or where your friends and family were? This community project provides a beautiful map tile for your SharpTools.io dashboards to help you solve that question!
Just interested in the end result? You can find more details on how to setup the Life360 map tile in the associated community post linked below:

Background
We had seen several requests asking how to display Life360 data in a SharpTools dashboard. And while Life360 doesn't have an 'official' API, our community members mentioned that they were using custom device integrations for Hubitat and/or SmartThings:
- Hubitat: Life360 with States by bptworld
- SmartThings: Life360 All Data by tmleafs
We realized that we could use the Custom Tiles feature for SharpTools Dashboards to create a custom tile for displaying information from the above platform devices.
If you're not familar with Custom Tiles, they're a really neat tool that enables you to build your own custom tiles – commonly used to integrating third party services, but they can also be used to building custom tiles for SmartThings or Hubitat devices.

First Result: Hubitat Version
The result of this first-attempt at an integration can be found in the Life360 Hubitat Map Tile thread. This tile had some challenges from an end-user perspective though.
Initial Challenges
- Required a bespoke 'driver' for Hubitat with complex setup
- Required Hubitat Maker API to be setup
- Required Google Maps API setup
After the initial release of the Hubitat-specific driver, we noticed there were a number of questions around getting the Google Maps API setup, so we went back to the drawing board.
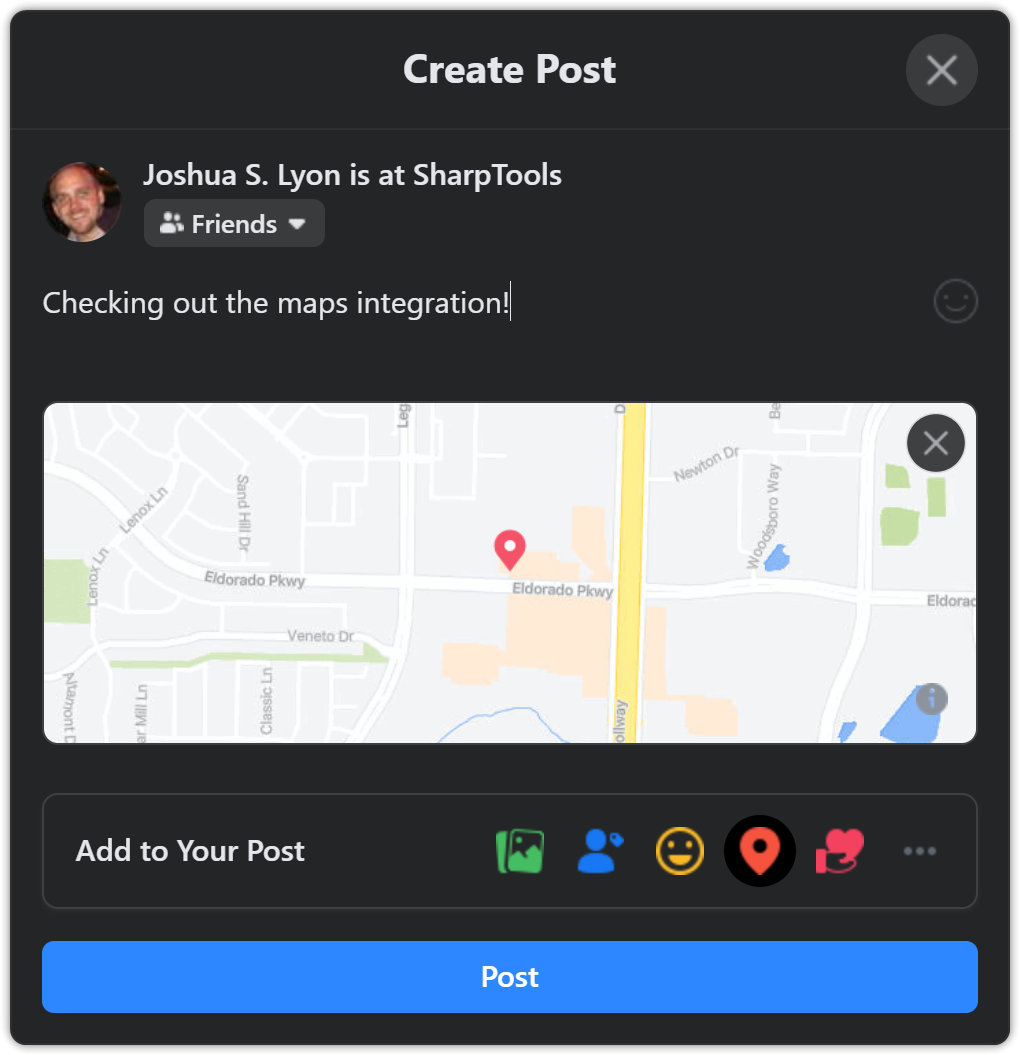
We had played with the OpenStreetMap project before and I'm personally a fan of the custom map design that Facebook released not too long ago:

One of the beautiful things about the OpenStreetMap (OSM) approach, is it didn't require a bunch of setup by the end-user. It "just worked™". As such, we updated the bespoke Life360-Hubitat map integration to use OpenStreetMaps for a much easier experience.
Final Design
As we looked at topics for our August newsletter, the Life360 project was near the top of the list. One of the challenges was that SmartThings users would have been left out as accessing the latitude/longitude from the custom device had its own challenges.
We took a look at how the various community Life360 projects were accessing data and realized we could use the same concepts to get a Life360 access token directly and then call the same endpoints that these community projects were using.
The end result is a beautiful, customizable map that displays location data from Life360 in an easy-to-use format.




And since this is a community developed custom tile, the code is available in GitHub which enables anyone with a bit of HTML/JS wizardy to tweak the tiles to add features or customize them as they see fit!
